How to mock fields using Apollo client ⚡️
Mocking Apollo is such a useful feature that it’s misused. I suggest you to start using it as soon as possible since it has too many benefits that you will notice when using them.
I think this tweet that was the reason for this post summarizes it very nicely:
So, let’s go ahead with a working application showing how mocks works!
A working application can be found here if you want to skip the steps and see the final code: https://github.com/giovannibenussi/apollo-mocks-example
Setting up our application 🚀
We will create our app using create-react-app:
npx create-react-app apollo-mocks-example
cd apollo-mocks-exampleAs the Apollo’s Get started page suggest, you need to add the following dependencies to start using Apollo with React:
yarn add apollo-boost @apollo/react-hooks graphqlWe will replace all the code inside src/App.js for the following one:
And start the app with yarn start. Now visit http://localhost:3000/ and you should see the following in the browser:

Now we’ll set up Apollo on `src/App.js`. In the code below, we set up a `client` variable that contains the configuration that Apollo will use to connect to our GraphQL endpoint (in this case, it is located in the URL https://48p1r2roz4.sse.codesandbox.io).
Having now a client, we will provide it to every child component by adding an ApolloProvider component:
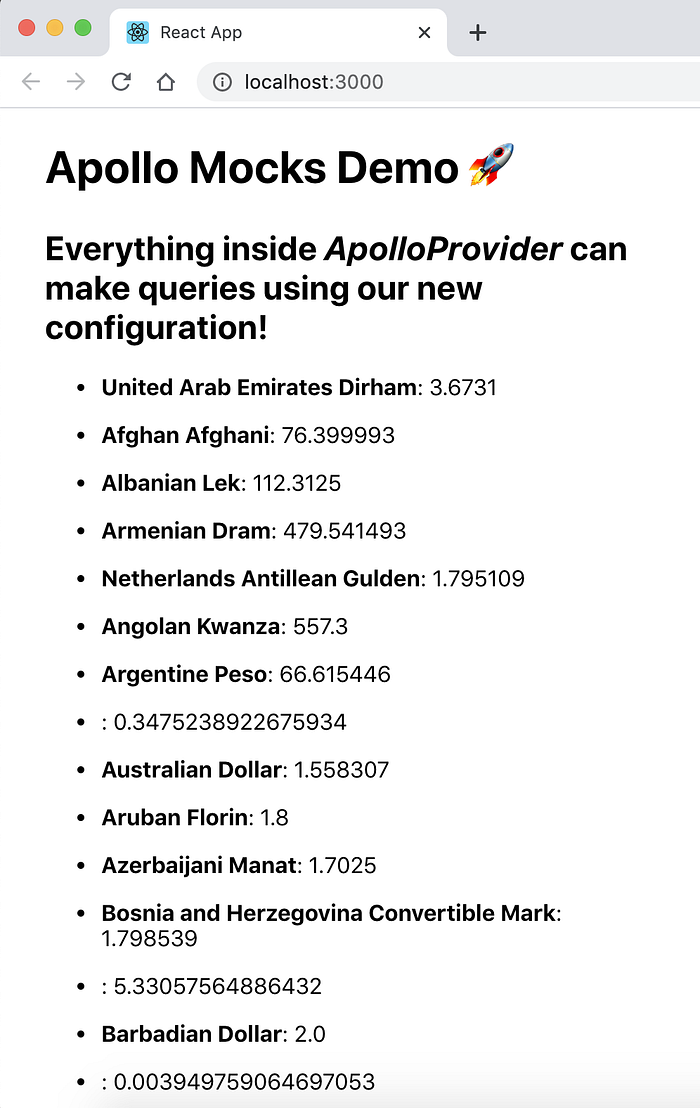
Save and you should see this now:

Making Queries
Next, we’ll create a component that will perform a query rates and will display a list of currencies and their associated rates. Add the following ExchangeRates component tosrc/Rates.js:
And then add it to src/App.js:
Our application now looks like this:

Mocking a new field ✨
Now that we have everything set up, it’s time to start mocking a new field! We will add a new fieldname that will return the currency’s full name. Unfortunately, this is not currently implemented in the backend, so just add the field to our query will not work. To solve this, Apollo client provides us a great way to mock this field until it is ready on the backend.
First, we’ll extend our GraphQL API specifying that our ExchangeRate GraphQL type has a field called name:
Next, we defined a resolver for our new field. This is the value that our query will return:
In the code above we specify that the name field will return always ‘This is a custom name!’.
Finally, we’ll pass both the typeDefs and resolvers to our Apollo client:
Our src/App.js file now should look like this:
Now we just need to query our new field in our ExchangeRates component.
We need to start by adding the name field to our query and specify that it’s going to be resolved client-side:
And we will show this new name field instead of currency:
Finally, we will remove the currency field from the query since it’s not being used anymore:
Our app now looks like this:

Adding dynamic data to our mocks 🎨
To make our view more realistic, we’ll add dynamic data using the faker package. First, we will add it to our development dependencies:
yarn add -D faker Now we will just use a convenient currencyName provided by faker:
Now our app looks like this:

Now we have our mock fully configured! 🎉 At this point, you should be able to style your app, show it to someone else, or whatever you want!
Removing our client-side resolver when the backend is ready
When the backend implements the name field, you just need to remove the @client directive:
Also, remove the typeDefs and resolvers definitions so our app looks as in the beginning:
And now our application is completely integrated with the backend:

Conclusion
As you learn, mocking a new field using Apollo is not as hard as it may sound at first. It enables you to work truly in parallel with backend developers as well as test out ideas pretty quickly before they are implemented on the backend. I hope that this resource has been a good source of learning for you!
If you find this article useful, you can follow me on Twitter (https://twitter.com/giovannibenussi) where I constantly post tips and articles on React, Javascript, and the web in general.
